다양한 모양으로 도형을 만들기에는
일러스트가 포토샵보다 훨씬 편한 것 같아요!
그런데 간혹 포토샵에서 도형을 만들고
꾸밀 때가 있습니다.
일러스트에선 offset path를 이용하여
패스를 이동하여 칼선을 만들거나
테두리로 만들거나 할 수 있는데요!
포토샵에서는 offset이 다른 기능으로 사용되기 때문에
다른 기능을 사용해야 합니다!
아래 잘 따라오시면 금방 익히실 거예요~
일러스트 offset path처럼 포토샵 도형 외곽선 만들기


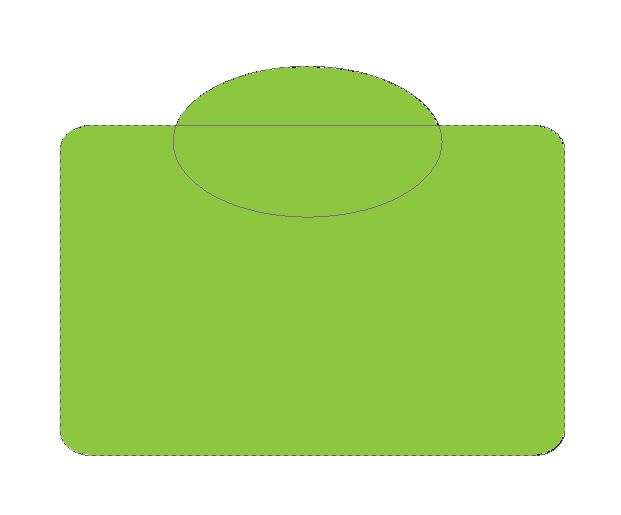
포토샵에서 Ctrl + T로 비율 똑같이 해서
크기를 키워도 비율이 안 맞는 거 보이시죠?!
이럴 때는 아래 방법을 사용해야 합니다!
▽
▼

일러스트 offset path처럼
칼선을 만들고 싶은
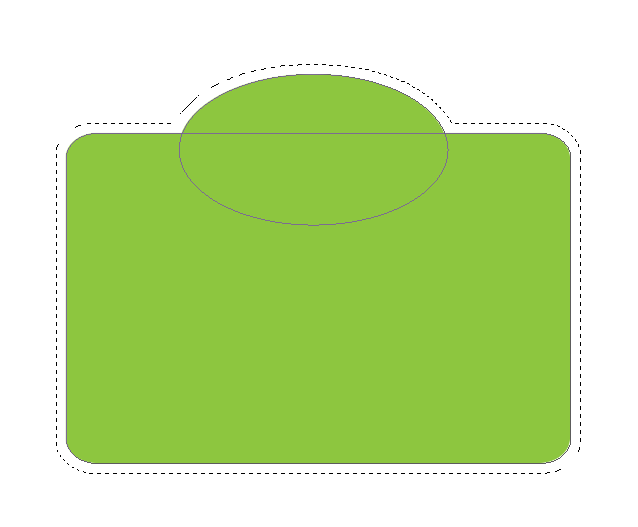
레이어의 썸네일을 Ctrl + 클릭하면

이렇게 선택영역이 만들어집니다.

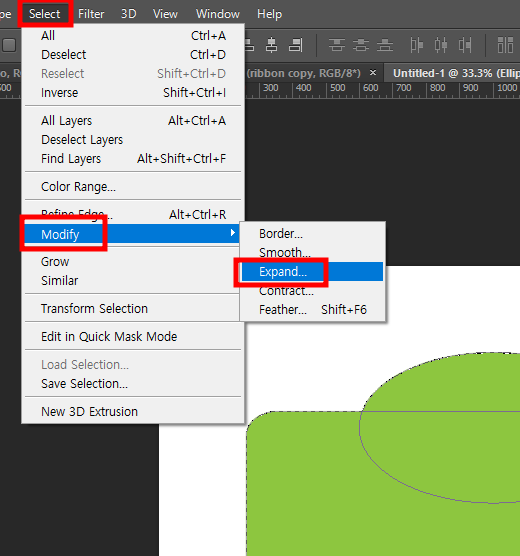
[ Select(선택) - Modify(수정) - Expand(확대)] 클릭하면

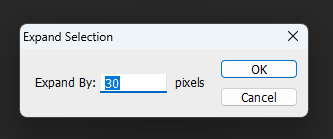
얼마나 확대하고 싶은지 나옵니다!
저는 큰 파일이라서 30px을 넣고 OK 했습니다.

그럼 30px만큼 커진 부분이 선택영역으로 잡혀요!!
그런데 여기서 문제!
이걸 어떻게 선/면으로 만들것인가~~
▽
▼

우측 하단의 [새 레이어 추가(Ctrl + Shift + N)]을 하고

단축키 [ Ctrl+Delete ]로 배경색을 칠한 후에
(면으로만 만들거면 여기서 끝!)

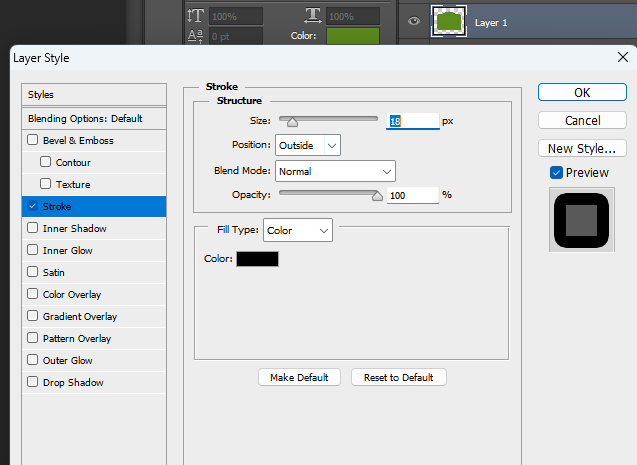
레이어의 오른쪽 빈 공간을 눌러
Layer Style을 들어가서 Stroke를 설정합니다.

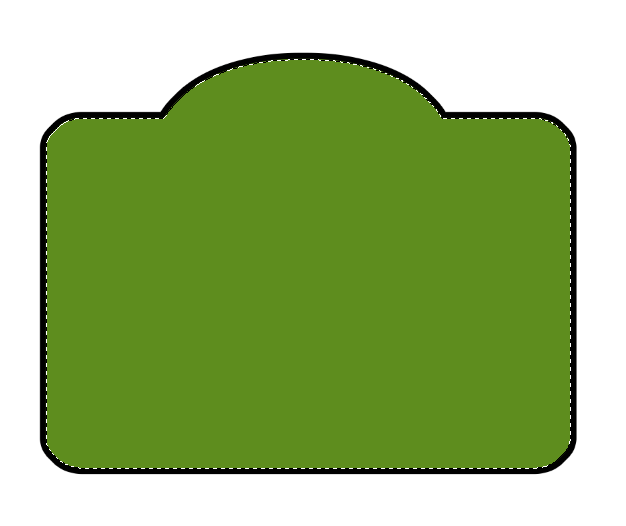
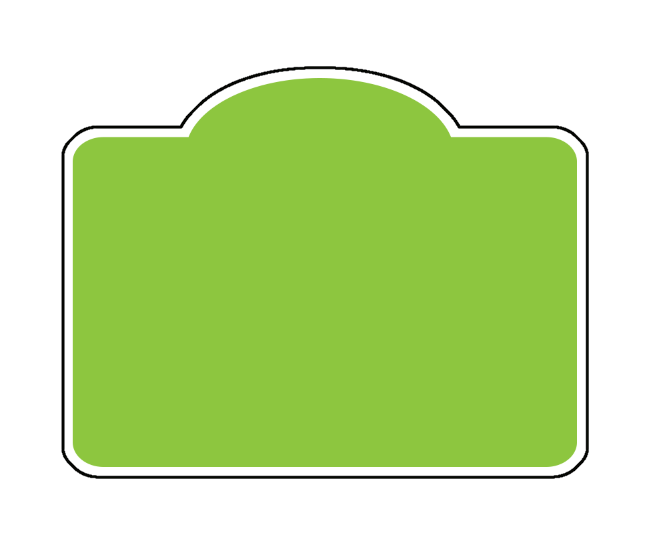
그럼 이렇게 외곽선(스트로크)이 생겼어요!

테두리만 남기고 싶다면
마법봉 툴을 이용해
안에 면 부분을 클릭 - delete로 삭제하면

이렇게 테두리만 남습니다 ㅎㅎㅎㅎ
배경색 채우기에는 간단하지만
선만 남기기에는 좀 수고스럽죠?
그래도 이 방법이 있어서
포토샵에서 칼선 따기도 쉽고
여백 주기도 좋답니다 😀



